Google Analitycs to przepotężne, najpopularniejsze i darmowe narzędzie do analizy ruchu na stronie. Implementacja kodu jest bardzo łatwa. Tego jak dodać kod Google Analitycs na swojej stronie internetowej dowiesz się z naszego poradnika.
Instrukcja jak dodać kod Google Analytics na stronie WWW WordPress – film krok po kroku:
Instrukcja jak dodać kod Google Analytics na stronie WWW WordPress opis krok po kroku:
1. Otwieramy stronę https://analytics.google.com i logujemy się na swoje konto Google.
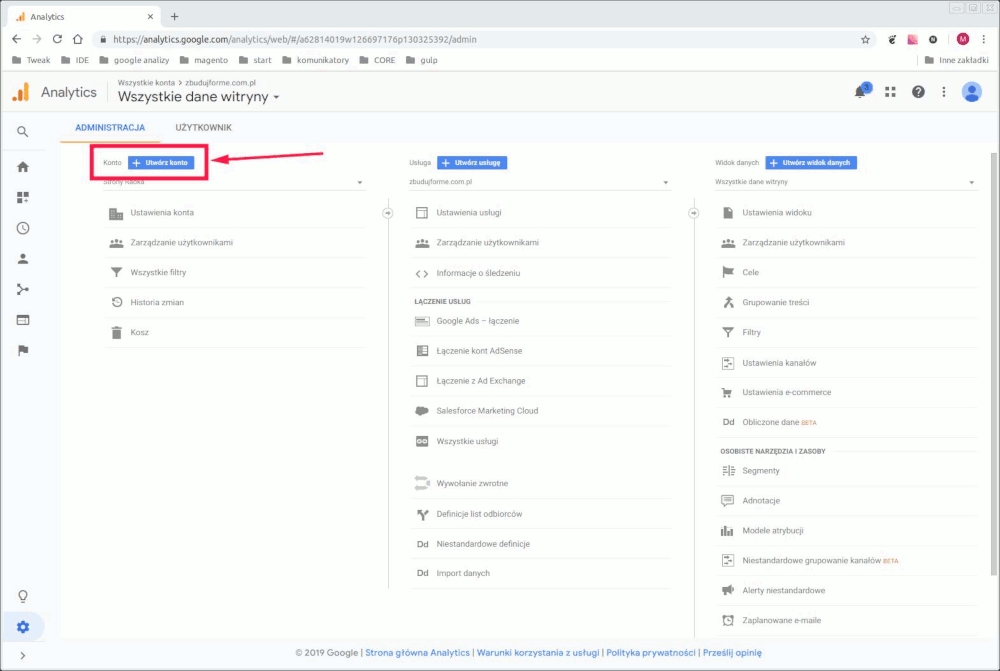
2. Przechodzimy do strony Administracja
4. Wprowadzamy nazwę konta, nazwę witryny oraz adres URL naszej witryny, na której chcemy zainstalować Google Analytics. Wybieramy branże, której dotyczy nasza strona oraz ustawiamy odpowiednią strefę czasową. Określamy zgody, na które chcemy się zgodzić.
5. Pobieramy identyfikator śledzenia. W tym przypadku jest to: UA-134926204-1
6. Aby śledzenie zaczęło działać, musimy jeszcze dodać kod javascript do naszej strony wodpressowej – możemy skorzystać z jednego z wielu dostępnych pluginów. Przed instalacją pluginu warto przejrzeć dokumentację używanego szablonu, ponieważ może mieć już taką opcję wbudowaną.
7. Instalujemy plugin GA Google Analytics. Po zalogowaniu się do panelu administratora wordpress, przechodzimy do sekcji Wtyczki -> Dodaj nową. Po znalezieniu odpowiedniej wtyczki instalujemy ją i aktywujemy.
8. Po aktywacji wtyczki przechodzimy do sekcji Ustawienia -> Google Analytics i rozwijamy zakładkę Plugin Settings.
9. W formularzu, w polu GA Tracking ID wprowadzamy nasz kod śledzenia, który wcześniej utworzyliśmy. W naszym przypadku to UA-134926204-1.
10. Resztę pól pozostawiamy domyślną i zapisujemy formularz.
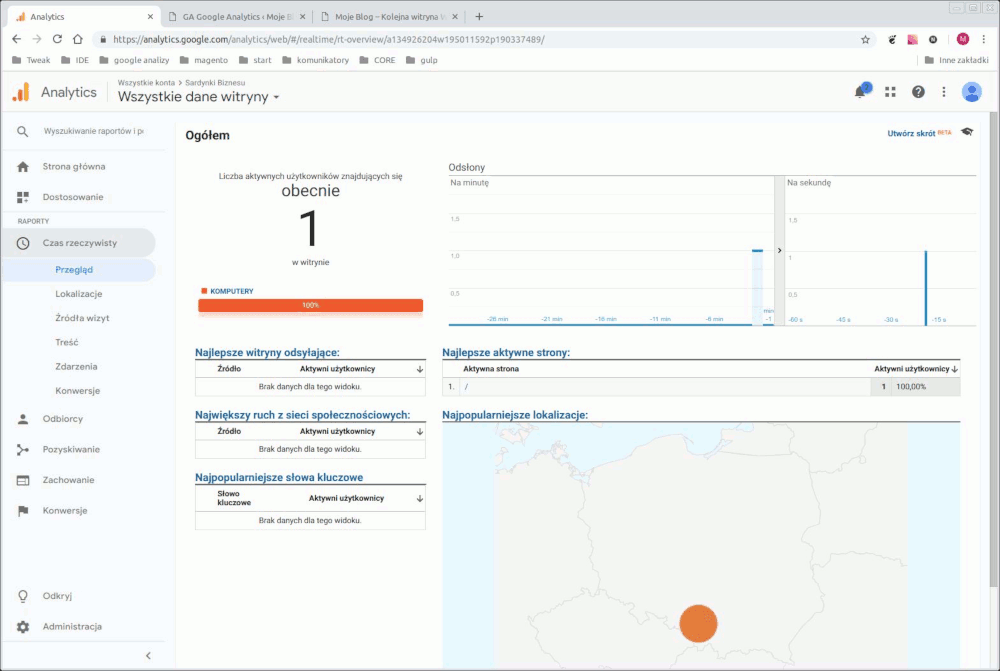
11. Aby sprawdzić czy wszytko działa, w jednej zakładce otwieramy naszą stronę wordpressową, a w drugiej zakładce otwieramy stronę Google Analytics i przechodzimy do sekcji Czas rzeczywisty -> Przegląd. Zobaczymy, że obecnie na naszej stronie przebywa przynajmniej jedna osoba.
Oczywiście jeżeli macie pytania – zadawajcie je śmiało w komentarzu!










 Cześć jestem Radek i witam Cię na blogu SardynkiBiznesu.pl! Znajdziesz tu artykuły poświęcone najważniejszym zagadnieniom związanym z prowadzeniem małej firmy: marketing, prawo, księgowość, public relations, zarządzanie i IT. Mamy nadzieję, że dzięki nam oszczędzisz dużo nerwów, czasu i pieniędzy, a prowadzenie biznesu stanie się prostsze.
Cześć jestem Radek i witam Cię na blogu SardynkiBiznesu.pl! Znajdziesz tu artykuły poświęcone najważniejszym zagadnieniom związanym z prowadzeniem małej firmy: marketing, prawo, księgowość, public relations, zarządzanie i IT. Mamy nadzieję, że dzięki nam oszczędzisz dużo nerwów, czasu i pieniędzy, a prowadzenie biznesu stanie się prostsze.