Zobacz jak łatwo i szybko dodać button informujący o konieczności zaakceptowania polityki prywatności i cookies na Twojej stronie.
Artykuł przeznaczony dla osób które są już zaznajomione z WordPressem w podstawowym stopniu. Dodają i edytują wpisy i strony oraz z bez trudu poruszają się po opcjach panelu administracyjnego.
1. Opublikowanie strony z Polityką Prywatności
W pierwszej kolejności musimy dodać stronę z treścią Polityki Prywatności. W przypadku nowej instalacji WordPress strona ta automatycznie już pojawia się jako szkic. Wystarczy edytować treść i opublikować. Jeśli strona nie była nigdy utworzona, tworzymy nową stronę i uzupełniamy jej treść.
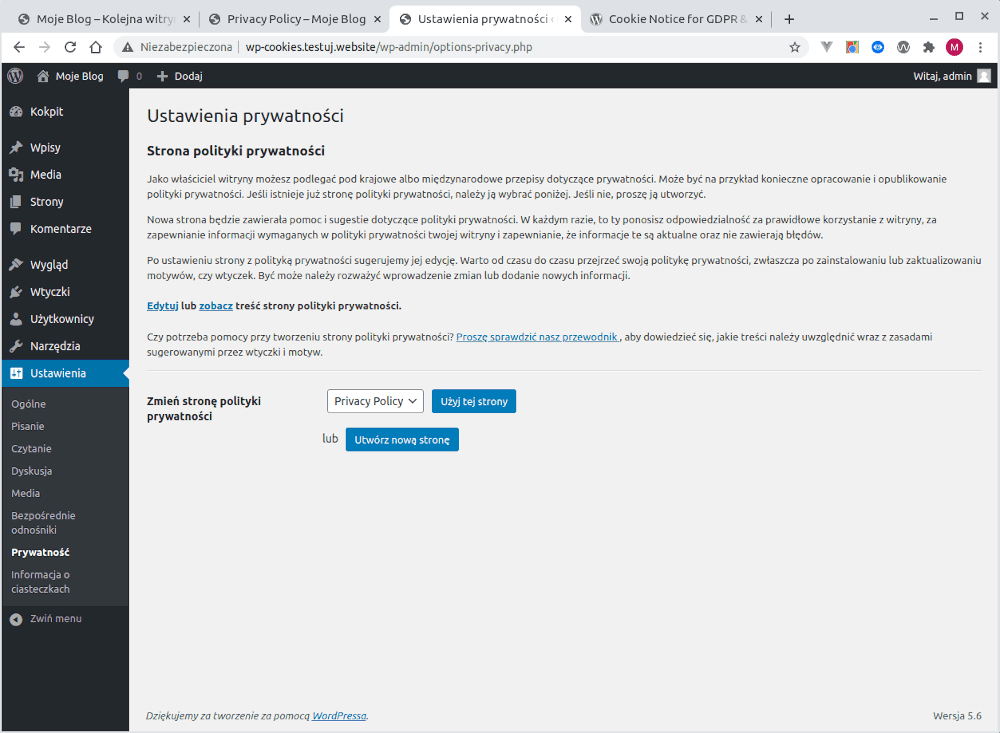
Następnie przechodzimy do opcji Ustawienia -> Prywatność i wskazujemy tam WordPressowi, która z naszych stron jest z Polityką prywatności.

2. Instalacja wtyczki z belką informującą o ciasteczkach
Kolejnym krokiem to instalacja wtyczki, która będzie użytkownikowi wyświetlać informację o korzystaniu z cookies oraz umożliwia akceptację oraz przejście do Polityki Prywatności.
Na rynku jest mnóstwo pluginów, które spełniają tę rolę. Ja korzystam we wszystkich projektach z wtyczki Cookie Notice for GDPR & CCPA, która dostępna jest w oficjalnym repozytorium WordPress.org.
Instalacja wtyczki przebiega tak samo, jak każdej innej.
Otwieramy z menu Wtyczki -> Dodaj nową, a następnie w polu wyszukaj wpisujemy “cookie notice”. Na liście wyników znajdujemy nasz plugin i go instalujemy, a następnie włączamy.
Po uruchomieniu przechodzimy do jej ustawień Ustawienia -> Informacja o ciasteczkach.
3. Konfiguracja wtyczki z informacją o cookies
Jeśli nasz WordPress jest w polskiej wersji nie musimy już zajmować się tłumaczeniem poszczególnych fraz.
Po przejściu do ustawień wtyczki uzupełniamy poniższe pola:
1. Sekcja konfiguracja
Wiadomość – to informacja jaka będzie pojawiać się użytkownikowi w belce na górze lub dole strony. Nie musimy jej edytować.
Tekst przycisku – to tekst na przycisku, który pozwala użytkownikowi zaakceptować używanie cookies.
Polityka prywatności – włączamy link do polityki prywatności. W treści przycisku wpisujemy “Polityka prywatności”. Zaznaczamy Odnośnik do strony i z listy wybieramy naszą stronę z Polityką prywatności (tu trzeba pamiętać, że strona musi być opublikowana inaczej nie pojawi się na liście wyboru).
Wygasanie ciasteczek ze zgodą: 1 miesiąc
2. Sekcja wygląd
Pozycja – określamy czy belka ma być przyklejona do góry strony czy dołu
Kolorystyka – pozwala nam określić kolory, aby lepiej dostosować do layoutu naszej strony, określamy to wg własnego uznania.
Po wprowadzeniu zmian zapisujemy i sprawdzamy czy belka się pojawia. W tym celu przechodzimy do naszej strony i odświeżamy, najlepiej wykonać to otwierając przeglądarkę w trybie prywatnym/incognito.
Sprawdzamy czy link do polityki prywatności przenosi nas do prawidłowej strony.
Testujemy też czy po kliknięciu w przycisk Zgoda belka znika, a następnie odświeżamy stronę.
Belka nie powinna się pojawić.

4. Instrukcja jak dodać politykę prywatności na blogu za pomocą wtyczki WordPress – video
Niżej znajdziesz instrukcję krok po kroku jak dodać politykę prywatności w filmie osadzonym na YouTube:
Potrzebujesz więcej informacji o polityce prywatności?
- Wzór polityki prywatności dla strony / bloga – darmowy wzór polityki prywatności dla bloga lub strony www małej firmy do pobrania i wykorzystania.
- Jak przygotować politykę prywatności na stronę lub blog? Podcast 46, w którym Radek i Jerzy rozmawiają o tym jak przygotować solidną politykę prywatności na swoją stronę, na co zwrócić uwagę, o jakie akty prawne się “oprzeć”.
Masz pytania dotyczące dodawania polityki prywatności?
Chcesz dodać politykę prywatności do swojej strony? Co zgrzyta i nie działa? Masz inne pytania? Śmiało zadaj pytanie w komentarzu, a ja postaram się pomóc jak najszybciej.









 Cześć jestem Radek i witam Cię na blogu SardynkiBiznesu.pl! Znajdziesz tu artykuły poświęcone najważniejszym zagadnieniom związanym z prowadzeniem małej firmy: marketing, prawo, księgowość, public relations, zarządzanie i IT. Mamy nadzieję, że dzięki nam oszczędzisz dużo nerwów, czasu i pieniędzy, a prowadzenie biznesu stanie się prostsze.
Cześć jestem Radek i witam Cię na blogu SardynkiBiznesu.pl! Znajdziesz tu artykuły poświęcone najważniejszym zagadnieniom związanym z prowadzeniem małej firmy: marketing, prawo, księgowość, public relations, zarządzanie i IT. Mamy nadzieję, że dzięki nam oszczędzisz dużo nerwów, czasu i pieniędzy, a prowadzenie biznesu stanie się prostsze.
Bardzo przydatny artykuł. Dopiero uczę się tego wszystkiego, ale dzięki takim artykułom wszystko idzie mi łatwiej. Pozdrawiam serdecznie i liczę na więcej podobnych 🙂
Super artykuł, bardzo mi pomógł 🙂